
Адаптивный дизайн веб-сайта и его преимущества
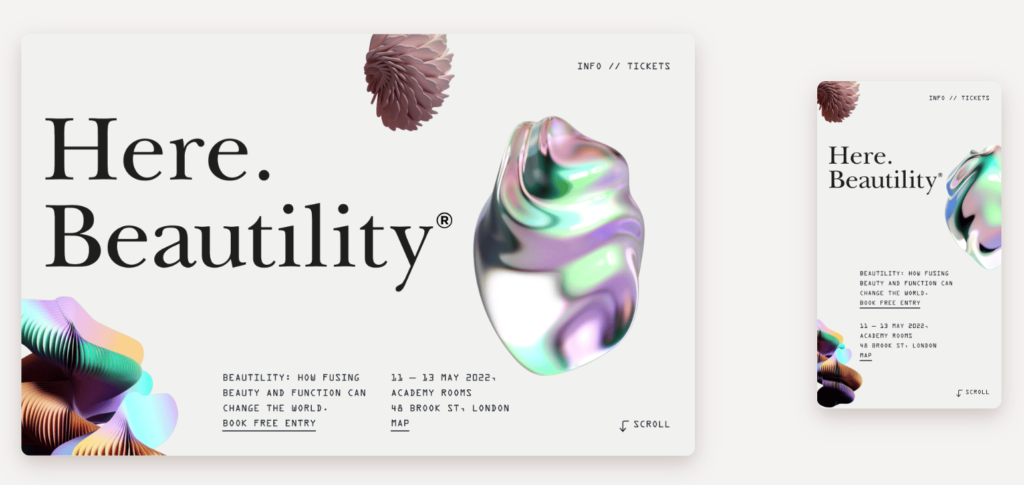
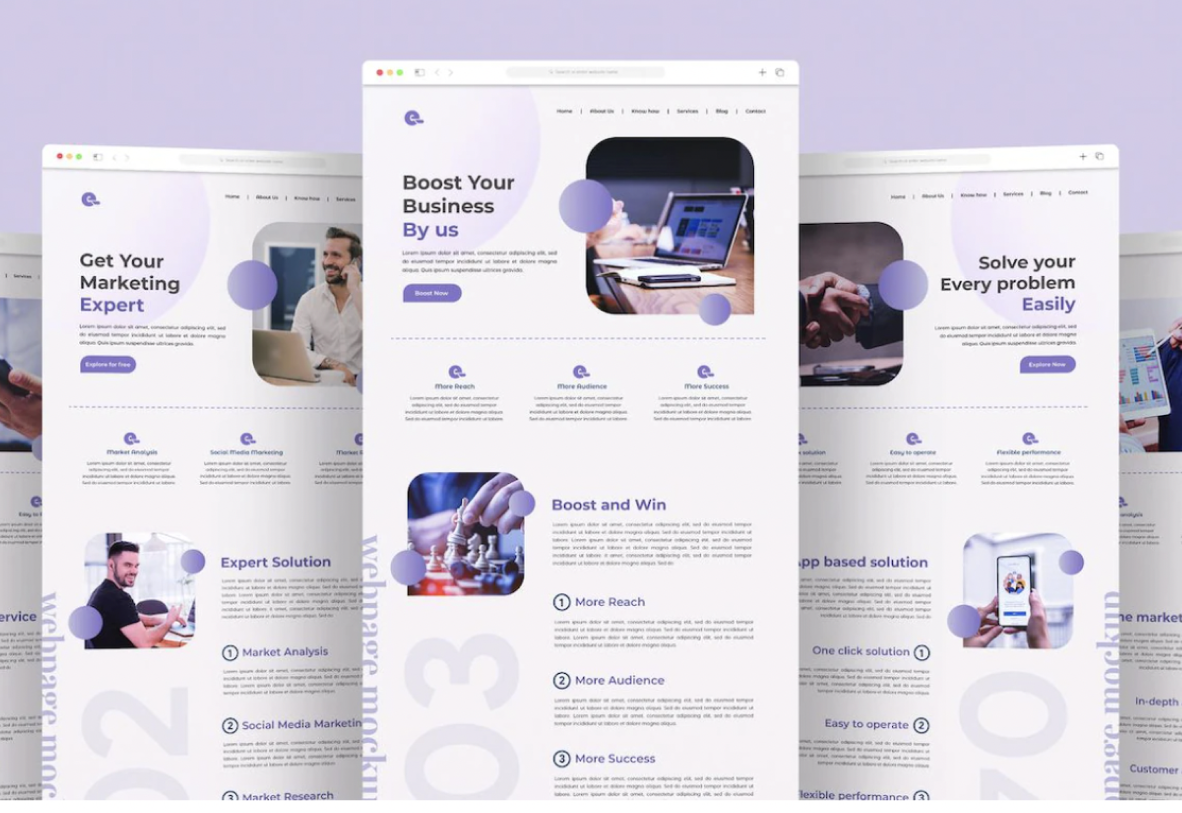
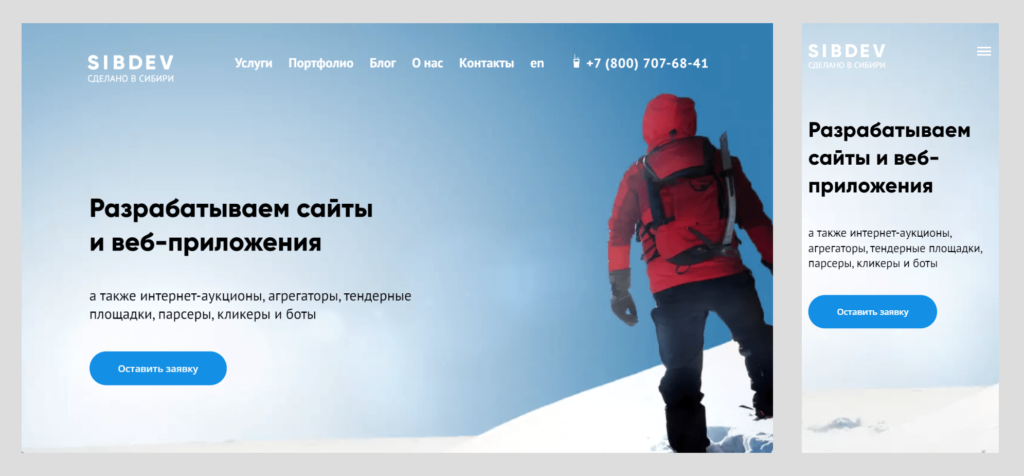
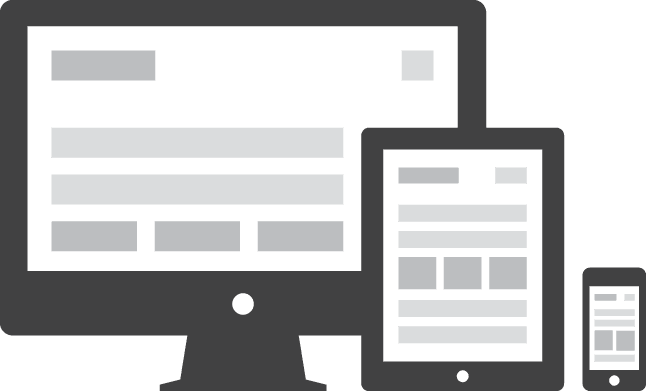
Вы задумывались об остальных пользователях? О тех, кто выходит онлайн с мобильных телефонов и планшетов? Адаптивный дизайн — это дизайн сайта, который будет автоматически адаптироваться под размеры экрана того устройства, с которого пользователь вышел в сеть. По-английски его называют Adaptive Web Design либо Responsive Web Design отзывчивый дизайн, термин впервые был использован в мае года; адаптивный дизайн — более полное, общее и используемое название. Адаптивный дизайн нужен для того, чтобы сайт корректно отображался на всех устройствах; потребность в мобильной версии сайта отпадает.









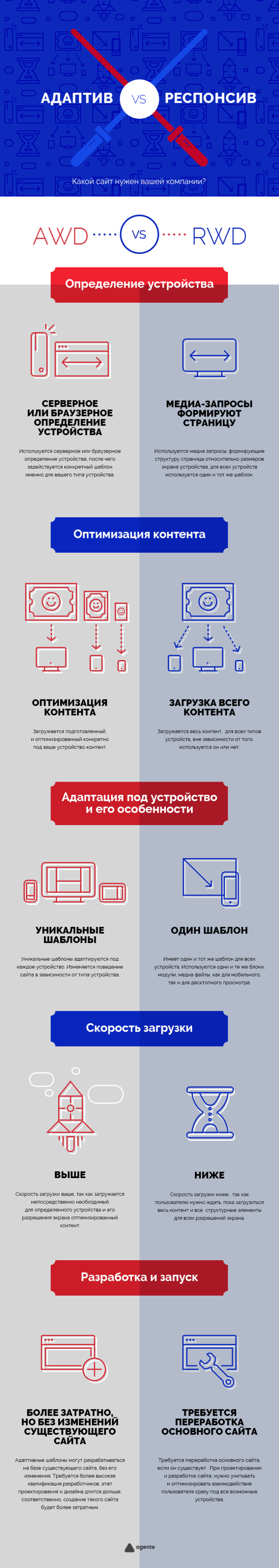
Поиск Написать публикацию. Время на прочтение 4 мин. Комментарии Переводчики, скорее всего «Адаптивный» а не «Отзывчивый». Рейтинг скрыт Ответить Добавить в закладки Ещё. Адаптивный и отзывчивый веб-дизайн часто используют, как синонимы.








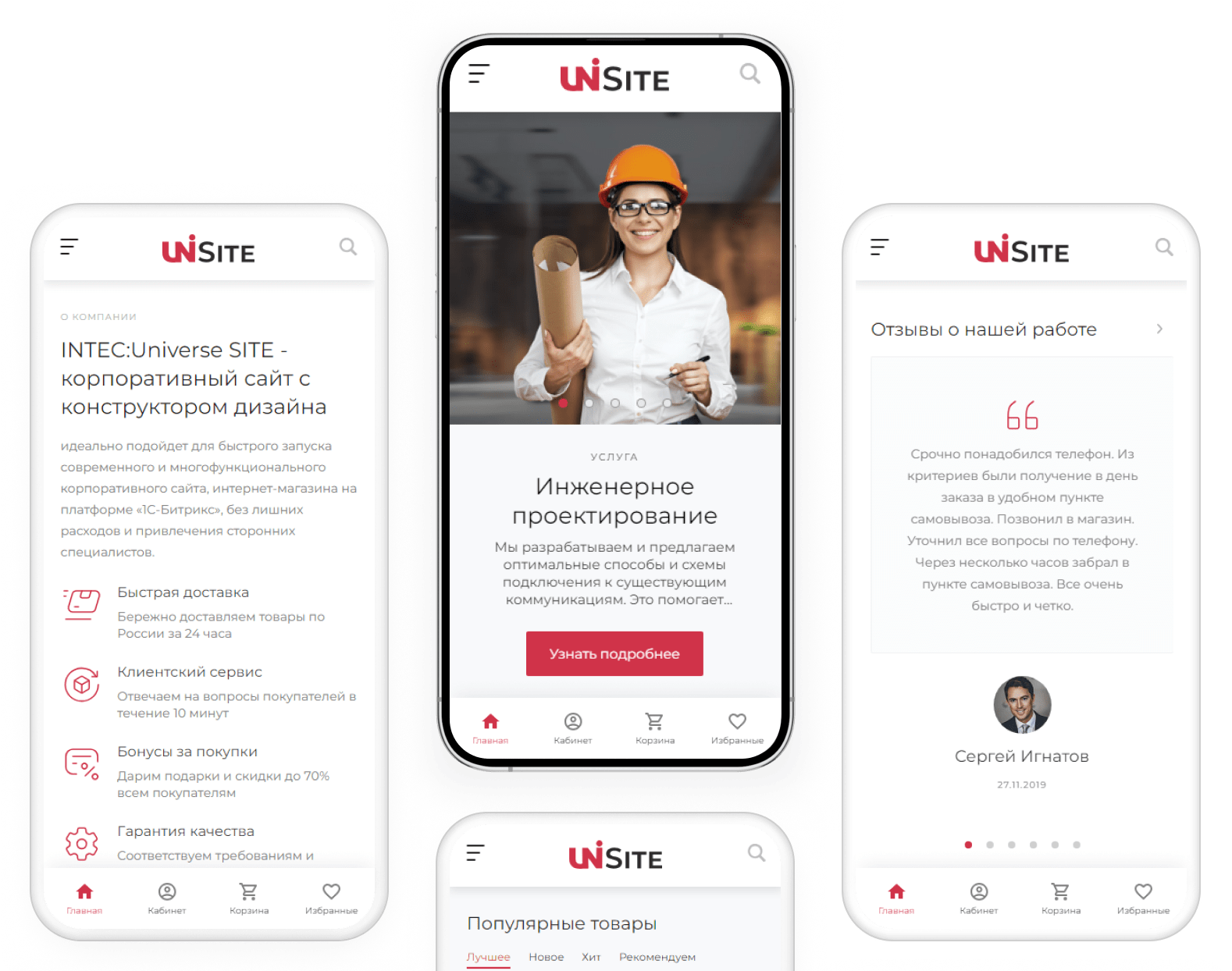
Именно поэтому для любого бизнеса так важно иметь сайт, дружественный к мобильной аудитории. Одна из основных стратегий создания такого ресурса - использование адаптивной верстки. Адаптивная верстка или RWD от англ. Responsive Web Design - технология, позволяющая создавать веб-страницы, автоматически подстраивающиеся под размеры экрана посетителя. Вам не нужно создавать отдельный сайт для мобильных устройств с нуля, наполнять его контентом и поддерживать одновременно два разных ресурса, что обойдется Вам в несколько раз дороже адаптации сайта.