Обзор цветовых форматов в CSS
В HTML цвет задаётся одним из двух путей: с помощью шестнадцатеричного кода и по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный. Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе Числа от 10 до 15 заменены латинскими буквами.












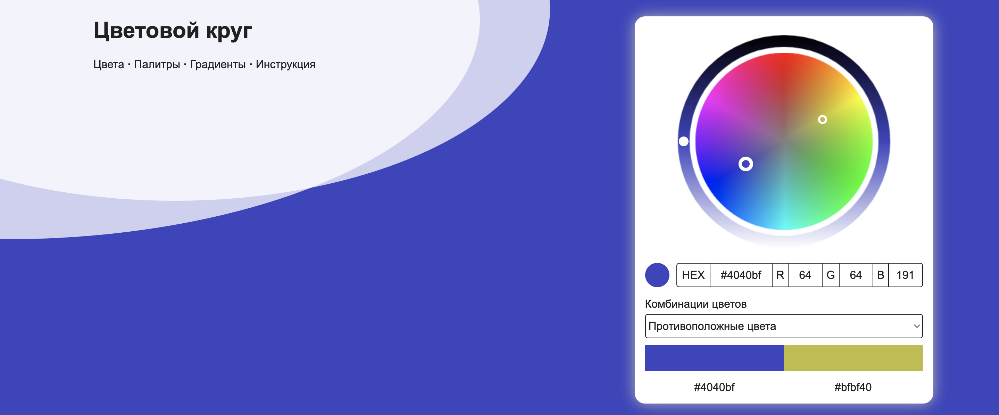
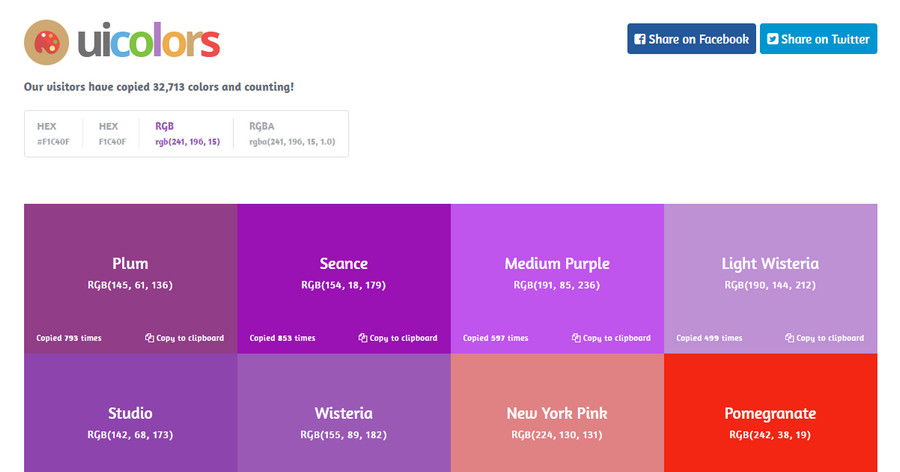
Евгений Шкляр. В CSS много цветовых форматов — hex-коды, rgb , hsl , lch и ещё несколько других. Сложно понять, какой использовать, ведь между форматами есть важные отличия. И, если честно, многие из нас считают «важными» совсем не то.
- Сообщить об опечатке
- Previous:
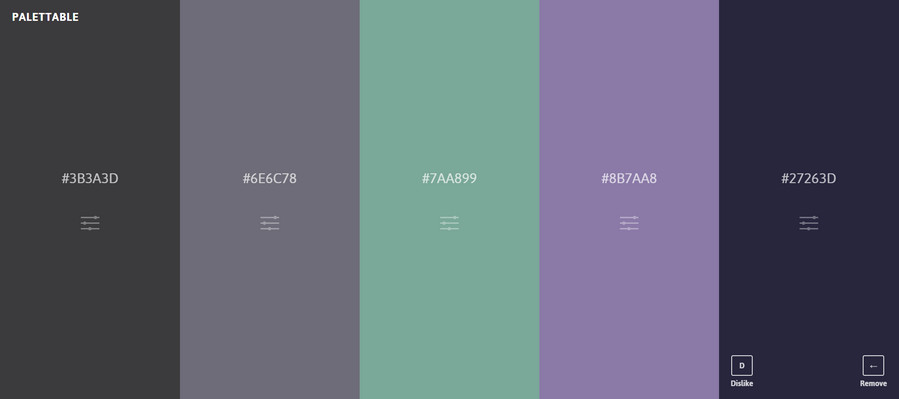
- Цвета для веб-дизайна играют огромную роль.
- Каждый параметр красный, зеленый и синий определяет интенсивность цвета со значением от 0 до






Перед тем как мы перейдем с Вами к изучению способов указания цвета в HTML, сразу хочу обратить ваше внимание на то, что впоследствии работа с цветом элемента будет происходить в основном с использованием CSS. В настоящее время цвета могут быть указаны с помощью следующих методов:. Шестнадцатеричные значения цвета поддерживается всеми основными браузерами. Шестнадцатеричные значение цвета имеет следующий синтаксис:. Все значения должны быть между 00 и FF. Например, значение FF отображается как синий, потому что компонент BB установлен в его самое высокое значение FF , а другие установлены в самое низкое значение