
Атрибуты Alt и Title картинок: заполняем правильно
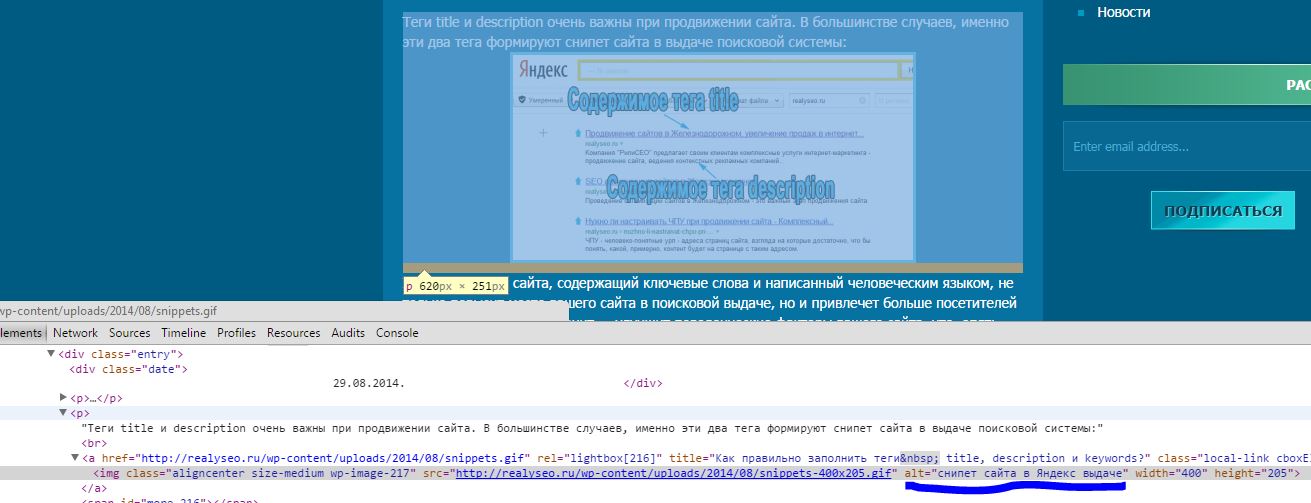
В данной статье мы подготовили максимально полную инфорацию по оптимизации атрибутов ALT и TITLE картинок на сайте: что это за атрибуты, почему с ними важно работать, как они влияют на ранжирование, и, конечно — примеры. Данное описание тег ALT для изображений становиться видимым пользователю в случае невозможности загрузки картинки. На месте, где должна быть картинка пользователь увидит данное текстовое описание. Другими словами, ALT артибут — это альтернативный источник информации об изображение для пользователя. Поэтому, если ALT атрибут заполнен, пользователь увидит текстовое описание картинки:.












Как вы их заполняете? Зачем вы их указываете? Перед тем как читать дальше, ответьте себе на вышеуказанные вопросы.








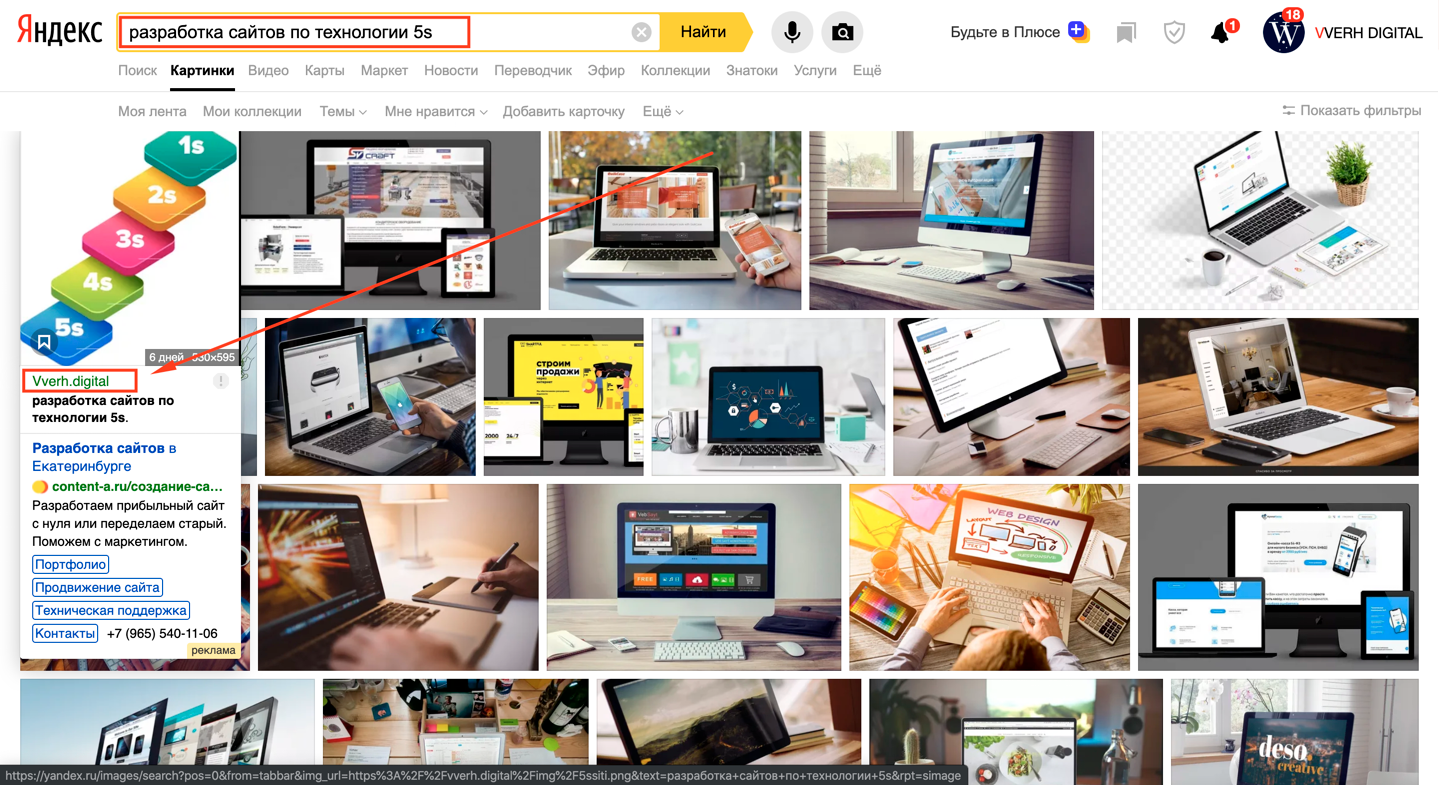
Для каждой языковой версии должен быть прописан собственный alt и title изображений на соответствующем языке. Это позволит более точно передавать информацию поисковым системам на том или ином языке. Стоит помнить, что языковые версии — это фактически и так копии страниц сайта и поэтому дублирование картинок не является большой проблемой. Главное, чтобы поисковые системы правильно понимали, что это именно языковые копии, а для этого необходимо указать в коде сайта атрибуты hreflang, например, для английской и немецкой версии сайта они должны быть такими:. Правильное заполнение атрибутов alt и title изображений, согласно языка и семантики, позволит рассчитывать на трафик из поиска по картинкам, причем на каждом из языков, поэтому не стоит пренебрегать атрибутами alt и title.