
Инклюзивные компоненты: слайдер
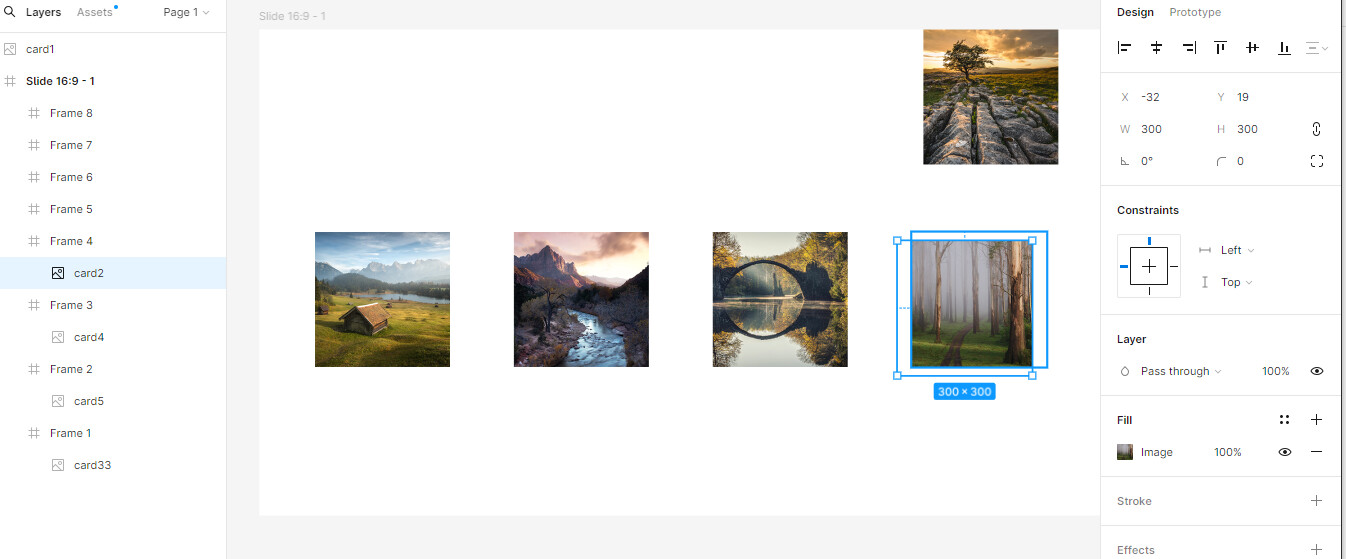
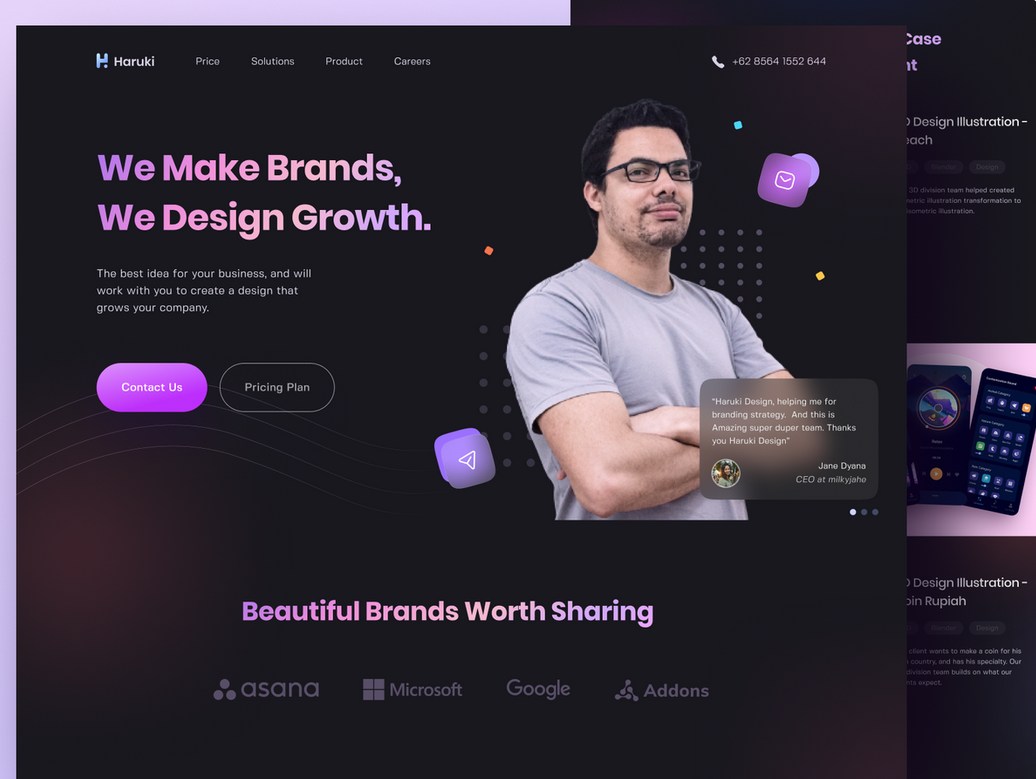
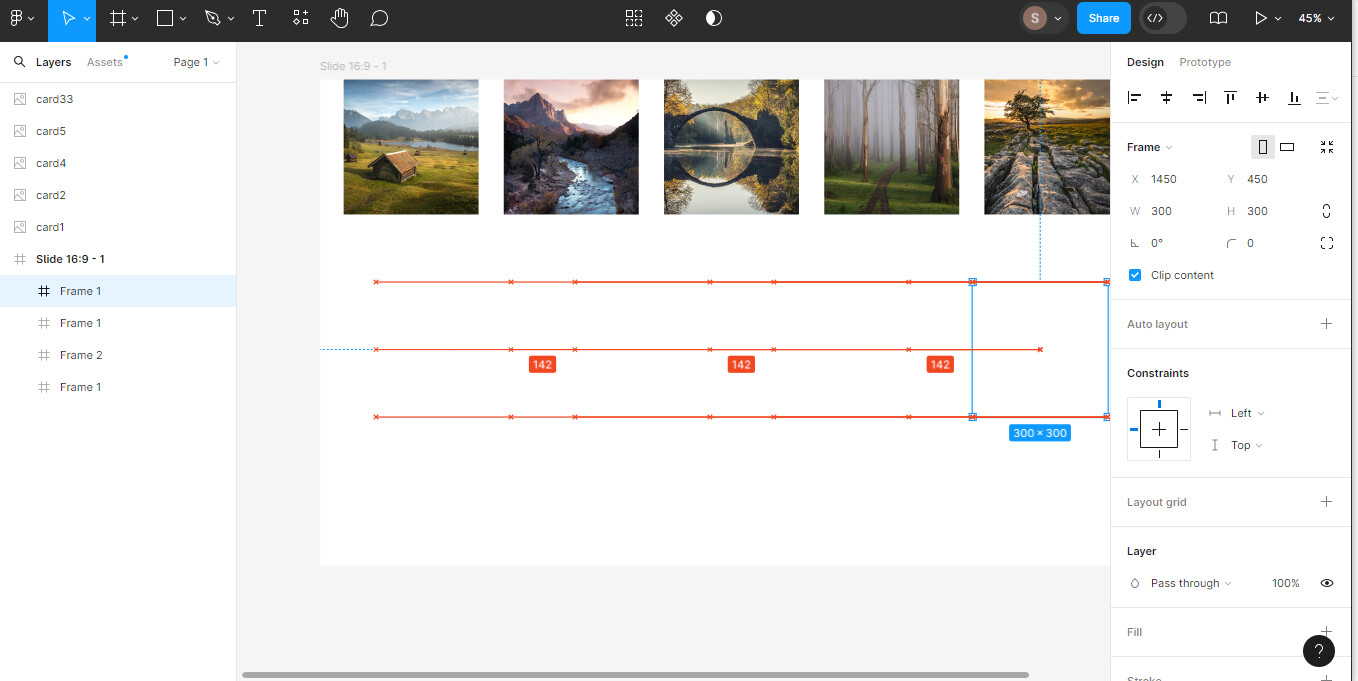
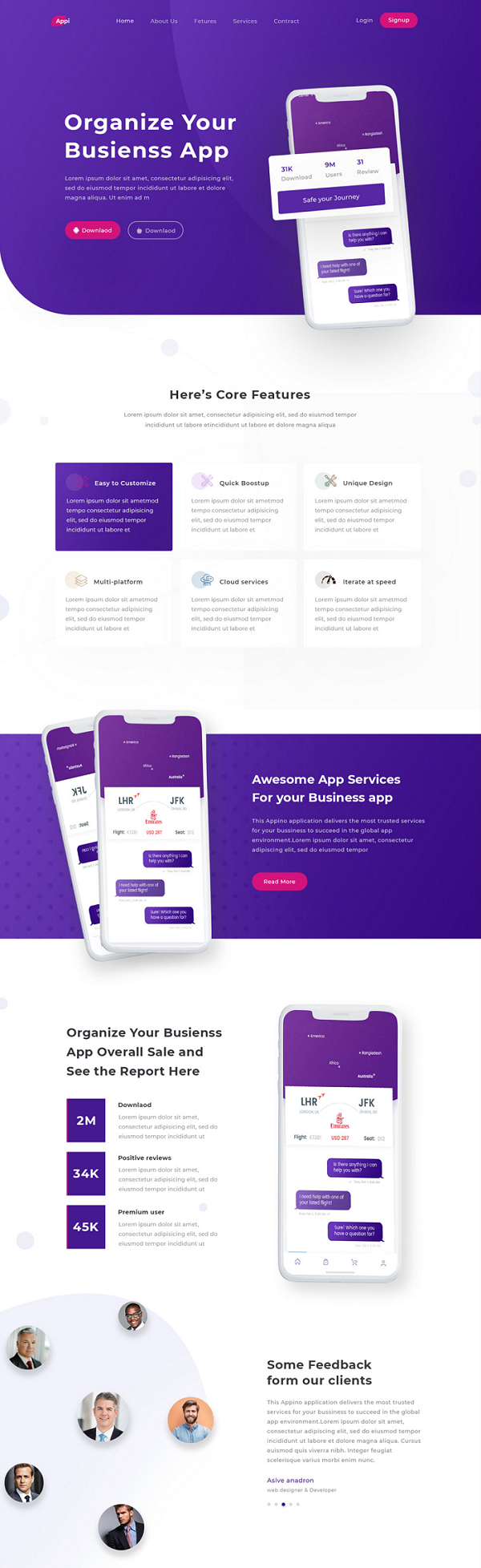
Слайдер или карусель — элемент веб-страницы, последовательно отображающий серию изображений, текста или другого контента. В этой статье пошагово разберем, как создать слайдер в Figma: от подготовки проекта до настройки анимации. Слайдер — интерактивный элемент веб-дизайна, набор контента, где элементы последовательно сменяют друг друга. Слайдеры включают текст, изображения, видео — элементы, компактно представляющие большое количество информации в ограниченном пространстве. Слайдеры часто применяются на главных страницах сайтов, в разделах портфолио, товаров и услуг, а также в новостных лентах.








.webp)






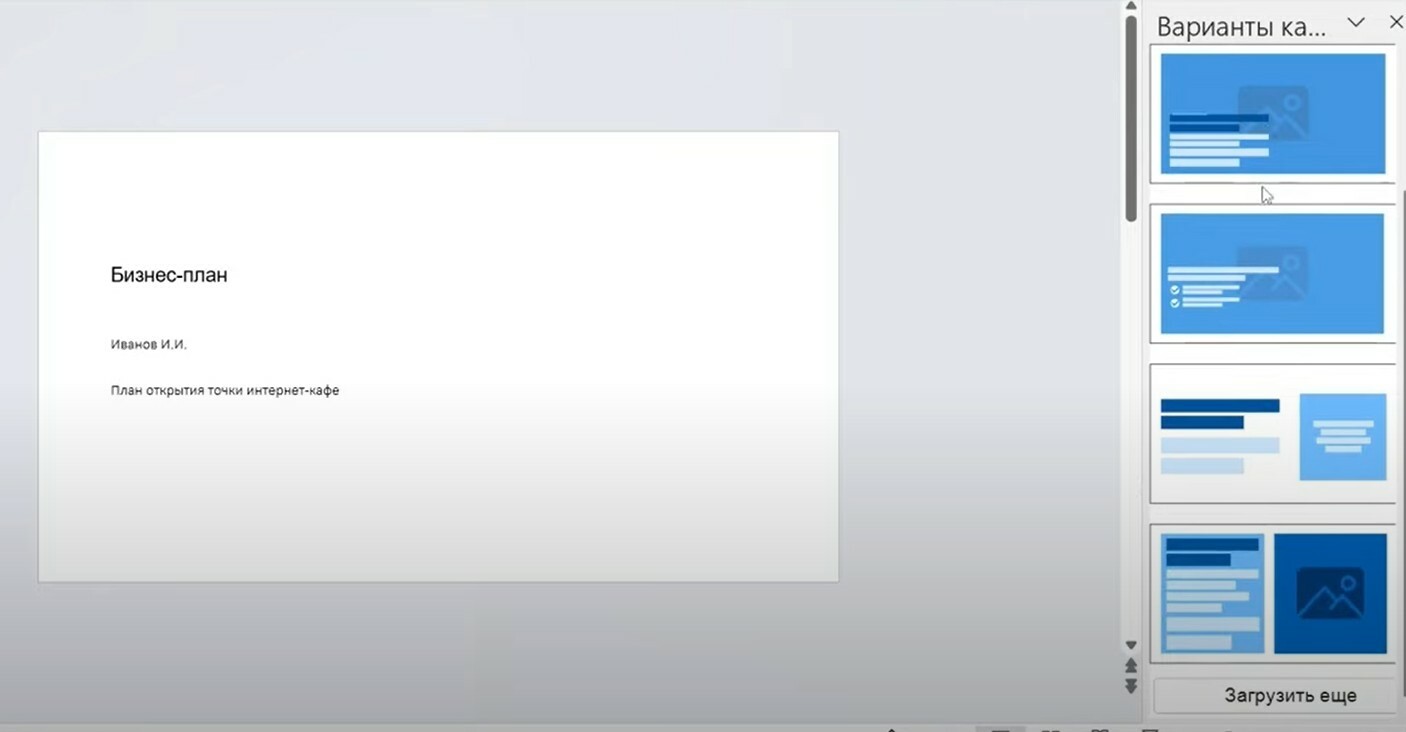
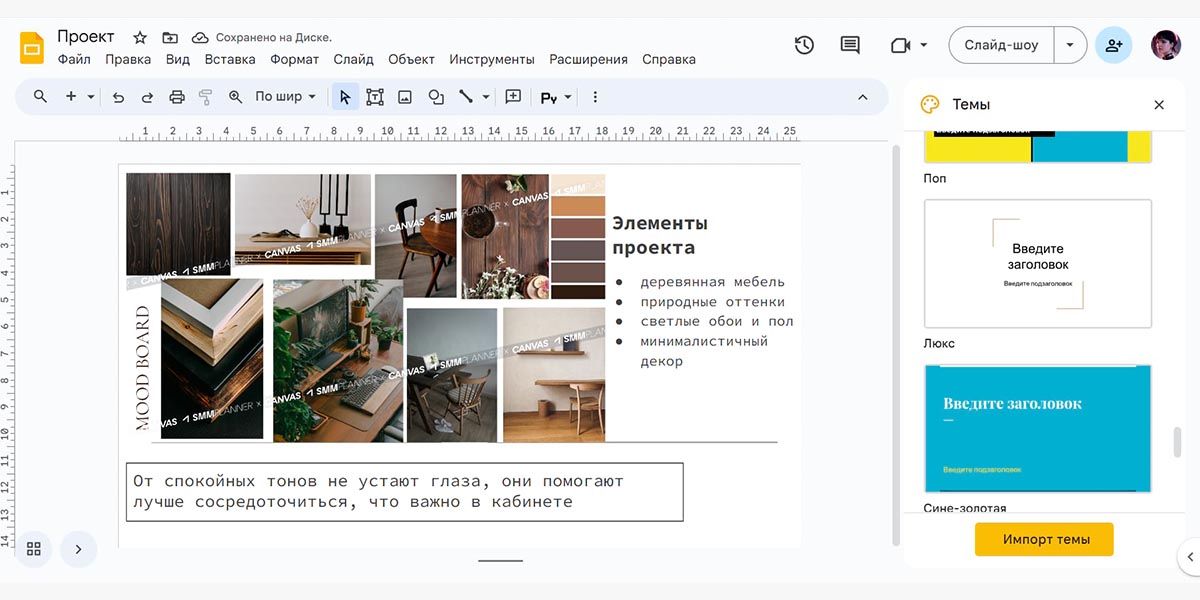
При помощи блока «Слайдер» можно добавить баннер на главную страницу сайта. Кроме того, при помощи Слайдера можно оформить описательную страницу курса, сделать оглавление и даже вставить блок в секцию курса. Добавить Слайдер на главную страницу сайта может пользователь с ролью «Диспетчер-адиминстратор». В курс — пользователь с ролью «Учитель».







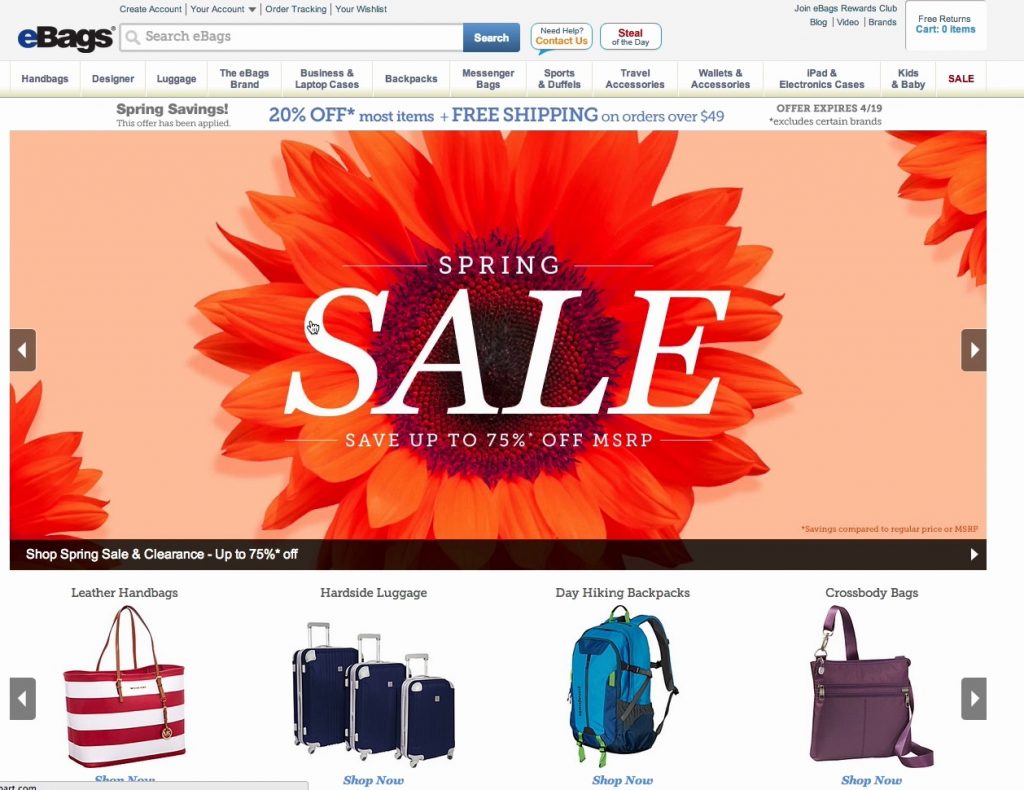
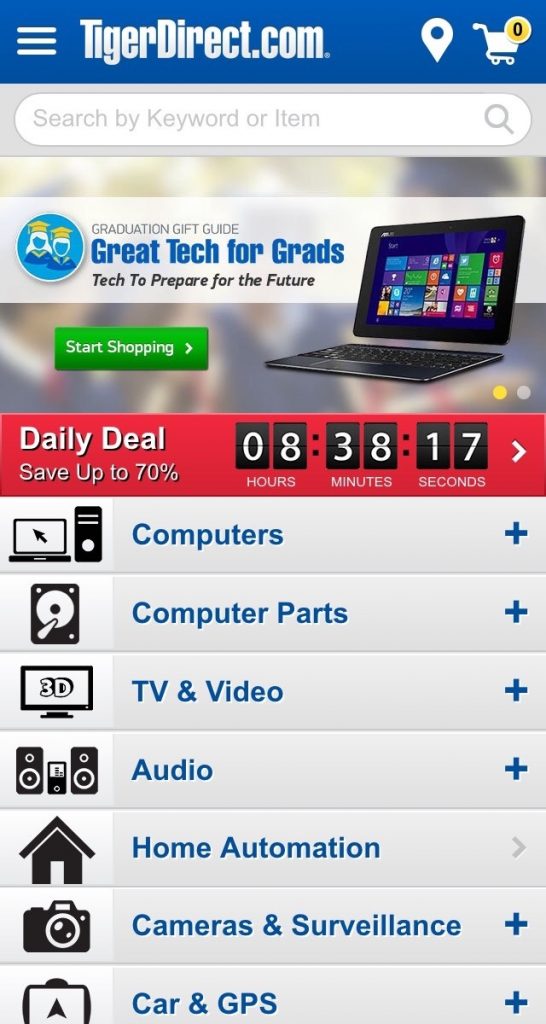
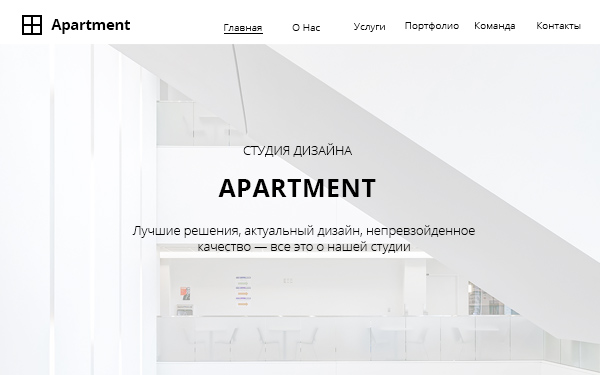
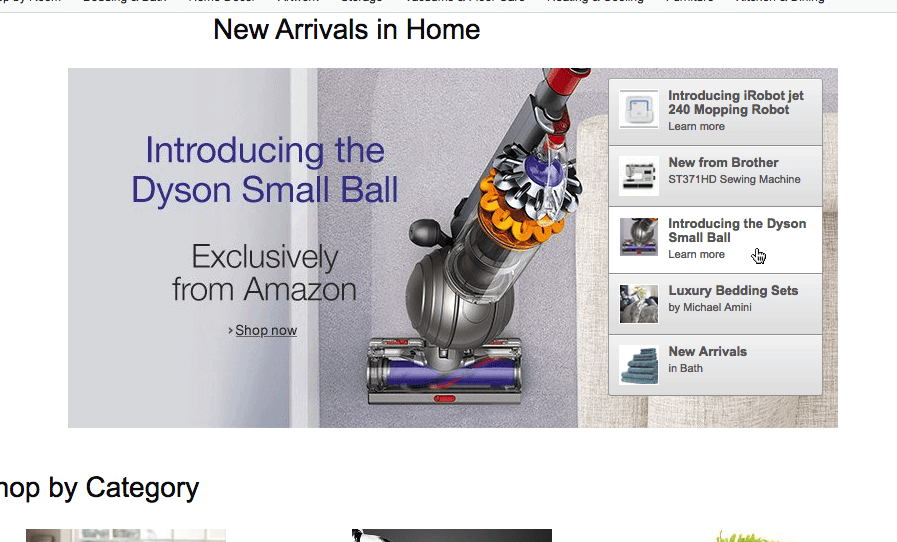
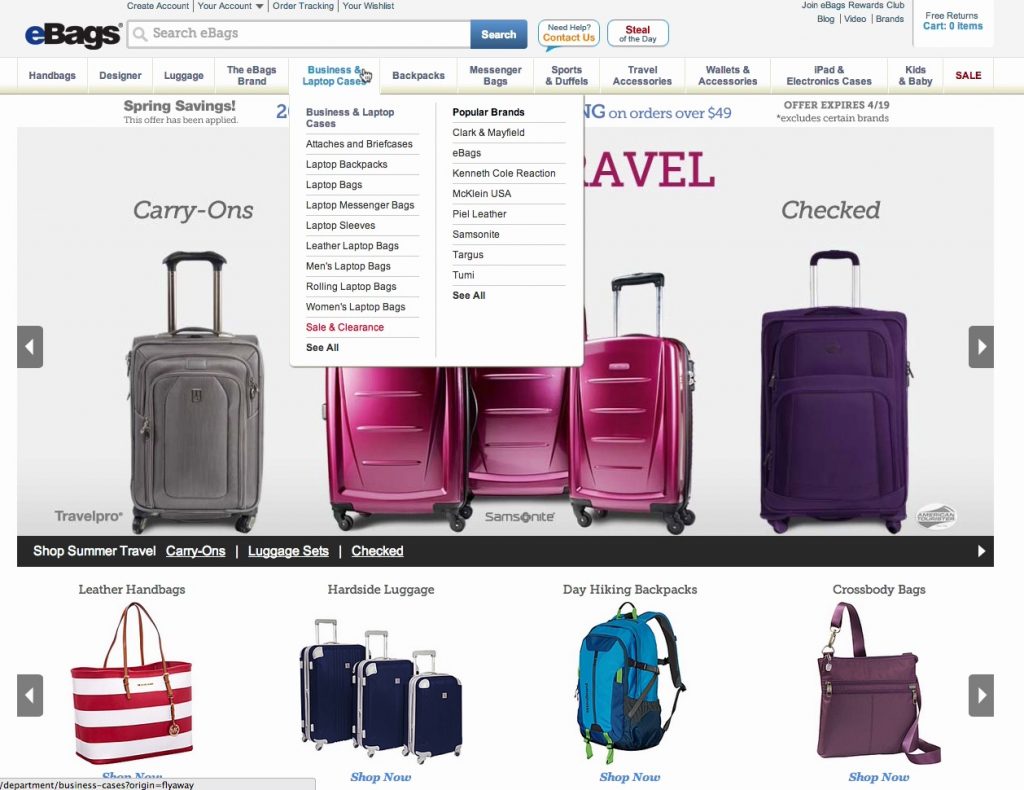
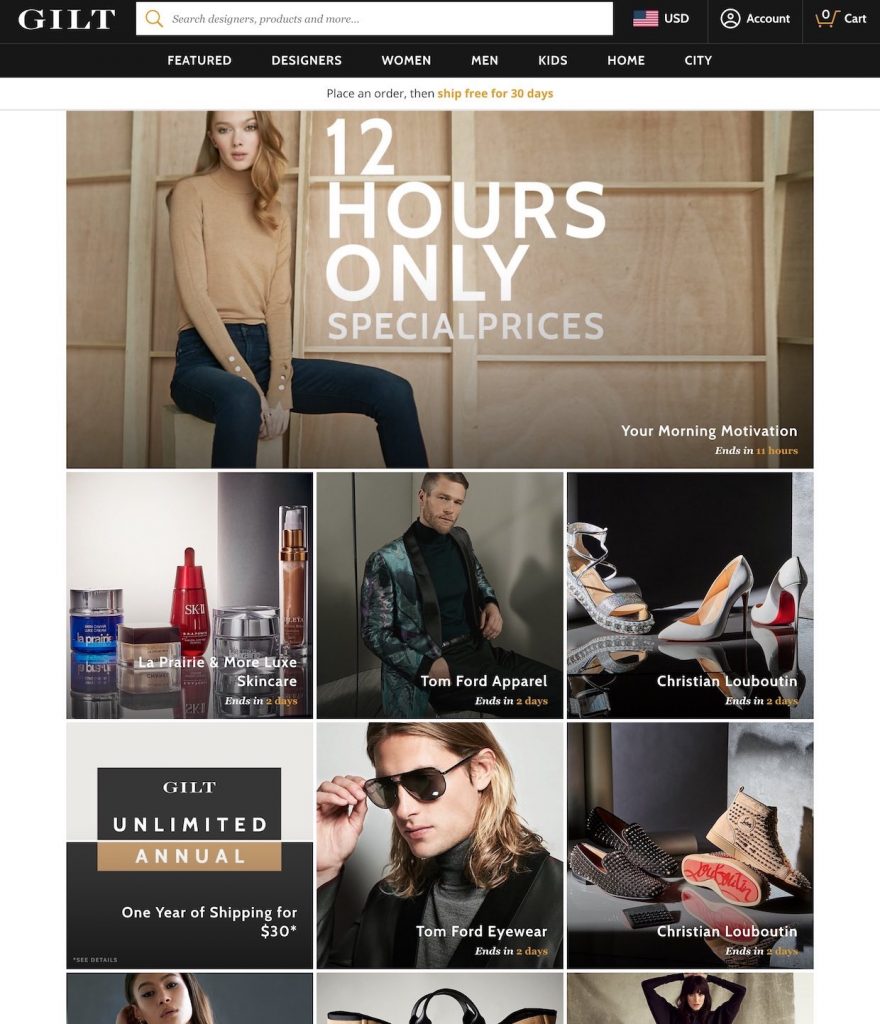
Что мы чаще всего встречаем первым делом, зайдя на сайт интернет-магазина? Это слайдер с баннерами на главной странице. Как сделать его цепляющим, удобным? Что в нем стоит разместить? Разберем гайдлайна с примерами. Есть идеи по дополнениям — обязательно пишите , буду рад обсудить.










Похожие статьи
- Зала с балконом дизайн - Дизайн гостиной - фото 175 лучших идей интерьера гостиной
- Модные ремонты спальни - Обои в спальню фото дизайн 2024: современные идеи, комбинированные 2024
- Дизайн стразами на ногтях на ногах - Красивый педикюр со стразами (50 фото) Элегантный дизайн
- Видеонаблюдение дома через интернет